咨询电话:18980820575 QQ咨询:532337155
本地有800多家网站建设客户,信誉有保障.
多年从事成都网站制作,网站制作技术有保障
你当前的位置:新网创想 > 网站建设知识 > 网站设计相关知识
时间:2019-11-07来源:成都新网创想分类:网站设计相关知识
我们网站中有很多图片,大到广告图、活动宣传图、产品主图,小到文章配图、图标等等,那么问题来了,搜索引擎只识别文本内容,它怎么知道你网站的图片分别代表什么?答案:alt标签信息。
比如网站LOGO,明眼人一看就知道它就是个LOGO,但是搜索引擎不知道啊,你给logo加上alt标签信息,比如LOGO或者公司名称,这回搜索引擎就知道这么一个回事了。
图片alt标签信息有利于搜索引擎收录,有利于SEO

图片alt标签信息还有另外一个功能,就是当你网站图片加载错误的时候,alt标签信息就是图片的替代品,显示在图片对应的位置上,供用户了解这张图片代表的字面意思。
如何给图片加上alt标签?
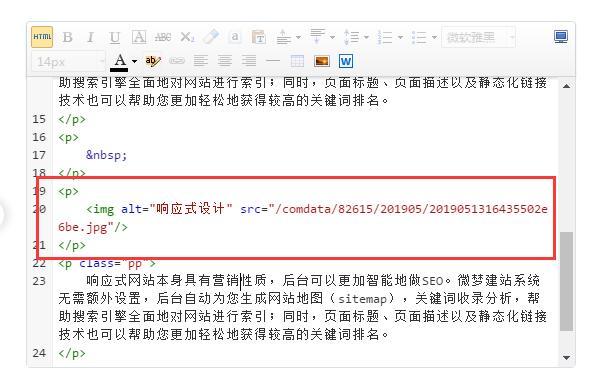
源代码方法:
点击查看HTML源代码,在源代码里面找到相应的img alt="网站中的图片alt标签信息有什么用?怎么给图片添加alt标签信息?"标签,然后在img alt="网站中的图片alt标签信息有什么用?怎么给图片添加alt标签信息?"标签里加入alt信息。

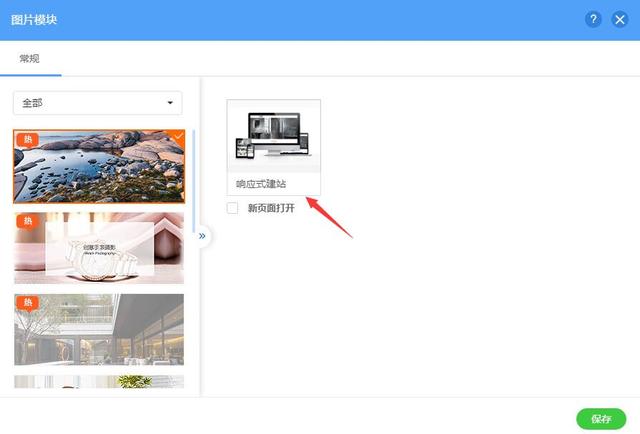
模块插件方法:
在图片模块设置里,只需要给图片添加标题,便可以自动生成对应的alt标签信息。

不加alt标签可以吗?
网站中有很多的图片,像图标类小素材图片、广告图、文章配图、活动宣传图等,那必须要都写上alt标签吗?
实际上是没必要的。你给那些你认为有价值的图片添加alt标签即可,没必要全部添加,像图标累的素材图片,我们怎么添加?添加了能获得流量吗?硬生生的写了一个alt标签,甚至融入了关键词,我担心是不是会被认为是过度优化呢?
上一篇:成都网站设计2019流行风格 下一篇:一劳永逸的成都网站设计技巧
